Pada tutorial kali ini, saya akan membahas tutorial pemrograman android dengan menggunakan kotlin. Library yang akan digunakan adalah Retrofit untuk http request ke API Server yang menggunakan otentifikasi OAuth atau JWT, OkHttpClient untuk request interceptor (bearer token / api key akan disisipkan saat request ke protected resources) dan Kotlin Android Extensions untuk menggantikan fungsi findViewById.
OkHttpClient Interceptor juga dapat digunakan untuk intersepsi request ketika bearer token expired otomatis melakukan request token baru dengan metode refresh token pada OAuth2. Berikut merupakan resume langkah-langkah pembuatannya dengan menggunakan android studio.
Konfigurasi Library pada Gradle (Module)
Buat project baru pada android studio dengan Empty Activiy, isi nama aplikasi dan nama package, tempat penyimpanan project, minimum OS (SDK) dan pilih Kotlin sebagai bahasa pemrogramannya. Pada jendela project browser, buka file Gradle Scripts > build.gradle (Module: <nama_app>.app). Tambahkan baris berikut lalu lakukan sync gradle.
Buatlah package baru dengan susunan sebagai berikut:
- com.<company_name>.<app_name>
- data
- requests
- responses
- ui
- utils
Package Utils
Buatlah Kotlin File/Class dengan tipe object dibawah package utils dengan nama Constants. File ini digunakan untuk membuat konstanta / variabel yg bersifat tetap dan dapat memudahkan jika suatu saat terjadi perubahan variabel pada aplikasi dan variabel sudah digunakan di banyak komponen aplikasi. File Constants ini berisi pengaturan base url API maupun daftar endpoint API.
Buatlah Kotlin File/Class dengan tipe Class dibawah package utils dengan nama SessionManager. File ini berisi SharedPreferences android yang dapat digunakan untuk menyimpan / mengakses data seperti session jika di pemrograman berbasis web. Class SessionManager digunakan untuk menyimpan Bearer Token dari hasil response login yang sukses. Bearer token ini berfungsi seperti apiKey untuk mengakses service atau endpoint yang diproteksi. SharedPreferences ini dapat diakses di activity / fragment android.
Konfigurasi Retrofit
Sebelum membuat class dan interface Retrofit, kita persiapkan dahulu request dan response untuk API login. Request untuk login hanya terdiri dari 2 field, username dan password. Buat file Kotlin File/Class dengan tipe Class dibawah package requests dengan nama LoginRequest. Tambahkan data pada class LoginRequest seperti berikut.
Berikut ini merupakan contoh response JSON jika sukses login.
Untuk dapat membuat data class dari json dengan mudah, install plugin JSON to kotlin pada android studio dan letakkan dibawah package responses dengan nama LoginResponse.
Buatlah Kotlin File/Class dengan tipe Interface dibawah package data dengan nama ApiService. File ini berisi daftar endpoint, method dan parameter yang ada pada API.
Buatlah Kotlin File/Class dengan tipe Class dibawah package data dengan nama RequestInterceptor. File ini digunakan untuk intersepsi pada saat request ke API dan melakukan pengecekan shared preferences dengan nama key access_token (SessionManager), jika access_token tidak kosong akan ditambahkan Header pada request yang berisi Authorization: Bearer <access_token> sehingga pada ApiService tidak perlu lagi menambahkan parameter header access_token / apikey untuk request ke protected resources.
Buatlah Kotlin File/Class dengan tipe Class dibawah package data dengan nama ApiClient. File berisi instance retrofit dan okHttpClient untuk melakukan http request ke API.
Activity dan UI (View)
Pindahkan / refactor MainActivity yang berada dibawah package utama ke package UI, tambahkan juga activity baru (new empty activity) dengan nama LoginActivity. Alur / proses yang akan dibuat nantinya seperti ini.
App Start -> Cek Akses Token (MainActivity) -> Go To Login (LoginActivity) jika tidak ditemukan Akses Token atau Menampilkan Akses token dan Tombol Logout (MainActivity) jika Akses Token ditemukan (SessionManager)
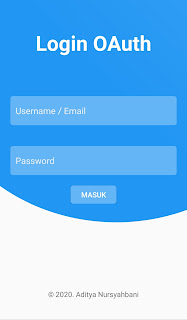
Berikut ini merupakan design UI LoginActivity dan MainActivity
Berikut ini merupakan source code LoginActivity dan MainActivity
Android Manifest dan Permissions
Finally untuk dapat melakukan http request API, maka diperlukan android permission Internet. Konfigurasi MainActivity sebagai LAUNCHER (Activity yang pertama diload ketika aplikasi start) dengan menggunakan intent filter.
TL;DR
Source code dan drawable assets lengkap dapat diunduh dari repo github






0 Komentar