| CodeIgniter Captcha |
Tutorial kali ini akan membahas bagaimana membuat Captcha sederhana dengan CodeIgniter. CodeIgniter merupakan open source PHP Framework yang cukup powerfull dan mudah untuk dipelajari. CodeIgniter juga mendukung MVC (Model-View-Controller) pattern.
Pada CodeIgniter versi 2.1.2 kita dapat memanfaatkan helper bawan CodeIgniter yaitu captcha helper untuk membuat captcha, dalam user guide-nya pun sudah dijelaskan bagaimana penggunaan helper captcha dan mengintegrasikannya dengan database sebagai media penyimpanan sementara kode captcha. Namun, pada tutorial ini kita akan memanfaatkan library session sebagai penyimpanan sementara kode captchanya.
Requirements :
- Webserver dan PHP (pada tutorial ini menggunakan paket XAMPP)
- CodeIgniter 2.1.2
- Ekstensi PHP (PHP extension GD Image Library)
Berikut merupakan langkah-langkah pembuatannya :
- Download CodeIginer dan ekstrak pada document root (htdocs/www/public_html) anda.
- Rename folder/direktori CodeIgniter_2.1.2 menjadi captcha_sample.
- Buat folder/direktori dengan nama captcha (nama folder terserah) di dalam folder/direktori captcha_sample. Direktori ini digunakan untuk menyimpan file image captcha yang di generate. Jika menggunakan sistem operasi linux atau UNIX pastikan permission direktori ini diubah menjadi (chmod 666 atau 777).
- Jika ingin menggunakan custom font pada captcha (opsional). Buat folder/direktori font di dalam folder/direktori captcha_sample. Copy font anda dengan tipe *.ttf (True Type Font) ke dalam direktori font. Note: tutorial ini menggunakan font Times New Roman Bold (timesbd.ttf)
- Untuk menyembunyikan index.php pada URL(opsional). Pastikan Rewrite Module (mod_rewrite) pada webserver apache aktif. Buka notepad, ketikkan :
RewriteEngine on RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule .* index.php/$0 [PT,L]Simpan dengan nama .htaccess di folder/direktori captcha_sample. Buka file config.php yang terletak di direktori captcha_sample/application/config/config.php. Ubah $config['index_page'] = 'index.php'; menjadi $config['index_page'] = ''; (kosongkan isi / value-nya)
Konfigurasi CodeIgniter (captcha_sample/application/config) :
- Buka file autoload.php dan sesuaikan dengan konfigurasi berikut.
$autoload['libraries'] = array('session','form_validation'); $autoload['helper'] = array('url','captcha','form');Line 1 : load otomatis library session dan form validation.
Line 2 : load otomatis helper url, captcha dan form. - Buka file config.php dan sesuaikan dengan konfigurasi berikut.
$config['base_url'] = ((isset($_SERVER['HTTPS']) && $_SERVER['HTTPS'] == "on") ? "https" : "http"); $config['base_url'] .= "://".$_SERVER['HTTP_HOST']; $config['base_url'] .= str_replace(basename($_SERVER['SCRIPT_NAME']),"",$_SERVER['SCRIPT_NAME']); $config['index_page'] = ''; $config['encryption_key'] = 'BJl66yK43SW1yMzSygW1AxAiwv083et4';
Line 1-3 : membuat base_url (url dasar) dinamis. base_url = 'https://localhost/captcha_sample/'
Line 4 : karena kita menggunakan .htaccess (menyembunyikan index.php pada URL) maka value-nya diset kosong.
Line 5 : set encryption_key (wajib diisi jika menggunakan library session) maximum 32 karakter (128 bits). - Buka file routes.php dan sesuaikan dengan konfigurasi berikut.
$route['default_controller'] = "captcha";
Line 1 : membuat rute / memberitahukan CodeIgniter, controller yang pertama kali di-load adalah controller dengan nama captcha)
Controllers (captcha_sample/application/controllers) :
- Buat file controller dengan nama captcha.php, ketikkan kode berikut.
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed'); class Captcha extends CI_Controller { public function index() { $data['title'] = 'Form Captcha'; $cap = $this->buat_captcha(); $data['cap_img'] = $cap['image']; $this->session->set_userdata('kode_captcha', $cap['word']); $this->load->view('form_captcha', $data); } public function buat_captcha() { $vals = array( 'img_path' => './captcha/', 'img_url' => base_url().'captcha/', 'font_path' => './font/timesbd.ttf', 'img_width' => '150', 'img_height' => 30, 'expiration' => 60 ); $cap = create_captcha($vals); return $cap; } public function post() { $this->form_validation->set_rules('kode_captcha', 'Kode Captcha', 'required|callback_cek_captcha'); $this->form_validation->set_error_delimiters('<div style="border: 1px solid: #999999; background-color: #ffff99;">', '</div>'); if ($this->form_validation->run() === FALSE) { $data['title'] = 'Form Captcha'; $cap = $this->buat_captcha(); $data['cap_img'] = $cap['image']; $this->session->set_userdata('kode_captcha', $cap['word']); $this->load->view('form_captcha', $data); } else { $data['title'] = 'Captcha Benar!'; $this->session->unset_userdata('kode_captcha'); $this->load->view('captcha_sukses', $data); } } public function cek_captcha($input) { if($input === $this->session->userdata('kode_captcha')){ return TRUE; } else { $this->form_validation->set_message('cek_captcha', '%s yang anda input salah!'); return FALSE; } } } /* End of file captcha.php */ /* Location: ./application/controllers/captcha.php */Line 15-27 : fungsi untuk membuat kode captcha (image).
Line 18 : img_path (required), path/lokasi direktori untuk menyimpan captcha image yang di-generate (image disimpan pada direktori captcha).
Line 19 : img_url (required), full URL path/lokasi direktori captcha 'https://localhost/captcha_sample/captcha/'.
Line 20 : font_path (path/lokasi font yang digunakan).
Line 21-22 : img_width (lebar image) img_height (tinggi image).
Line 23 : expiration satuan detik (sisa hidup captcha image di folder captcha = 60 detik/1 menit). Image otomatis di-delete setelah 1 menit.
Line 25-26 : generate captcha image.
Views (captcha_sample/application/views) :
- Buat file view dengan nama form_captcha.php, ketikkan kode berikut.
<!DOCTYPE html> <head> <title><?=$title;?></title> </head> <body> <h1><?=$title;?><hr/></h1> <p><?php echo validation_errors(); ?></p> <?php echo form_open('captcha/post'); ?> <table border="0"> <tr> <td>Input Kode Captcha</td> <td>:</td> <td><?php echo form_input('kode_captcha').' '.form_submit('submit', 'Test'); ?></td> </tr> <tr><td><?=$cap_img;?></td><td colspan="2"> </td></tr> </table> <?php echo form_close(); ?> </body> </html> - Buat file view dengan nama captcha_sukses.php, ketikkan kode berikut.
<!DOCTYPE html> <head> <title><?=$title;?></title> </head> <body> <h1><?=$title;?><hr/></h1> <p><?=anchor(base_url(), 'Coba Lagi ?');?></p> </body> </html>
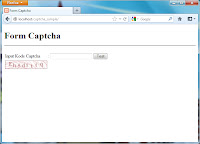
Hasil (screenshot) :
- Test captcha https://localhost/captcha_sample pada web browser.
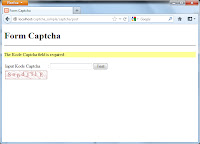
- Pesan error ketika input field captcha kosong.
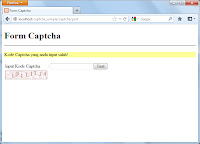
- Pesan error ketika input captcha tidak sesuai dengan image captcha.
- Captcha sukses
Download Source Code : captcha_sample.rar









3 Komentar
masi binung dengan kode-kodenya tampaknya sangat sulit untuk dihafalkan
BalasHapusgagal truss gan mohon pencerahannya
BalasHapusA PHP Error was encountered
BalasHapusSeverity: Notice
Message: Undefined variable: cap_img