Tutorial ini membahas tentang bagaimana membuat aplikasi sederhana pada device iOS dengan menggunakan XCode sebagai IDE (Integrated Development Environment), aplikasi yang lumrah disebut "HelloWorld" di kalangan developer sebagai dasar atau pengenalan dalam dunia programming.
Skema :
- Aplikasi yang akan dibangun menggunakan template Single View Application (hanya terdapat 1 View Controller) dengan beberapa object textField, Label dan Round Rect Button.
- Menggunakan Storyboard (untuk membuat GUI) dan ARC (Automated Reference Counting) untuk manajemen memorinya.
- Input program :
- User dapat menginput namanya pada textField.
- Proses :
- Ketika Round Rect Button (Say Hello) di klik, aplikasi membaca input nama user, kemudian mengecek input, apabila inputan kosong maka aplikasi akan menampilkan nama default, jika tidak maka aplikasi akan menampilkan nama hasil input user.
- Output program :
- Menampilkan nama hasil input user dengan menggunakan Label.
Requirements :
- Mac OS (Macintosh OS) or Hackintosh.
- Xcode (Download free from Mac App Store)
- iOS Simulator + JDK
How To :
- Install dan jalankan Xcode (pada tutor ini menggunakan versi 4.3.2) dan pilih Create a new Xcode project akan tampil jendela untuk memilih template aplikasi (choose template for your new project).
 |
| Tampilan Awal Xcode 4.3.2 |
- Pada panel sebelah kiri pilih iOS Application dan pilih template Single View Application pada panel sebelah kanan, klik Next. Selanjutnya pilih lokasi penyimpanan project.
 |
| Pilih Template Aplikasi |
- Input nama aplikasi pada Product Name, isi Class Prefix optional (Imbuhan/awalan setiap class yang dibuat), pilih Device Family iPhone (target aplikasi untuk iPhone), ceklis Use Storyboards dan Use Automated Reference Counting.
 |
| Project Setting |
- Pada panel sebelah kiri merupakan Project Navigator. Terdapat 3 file default untuk template Single View Application -> HelloWorldAppDelegate (Header .h dan Module .m), HelloWorldViewController (Header .h dan Module .m) dan satu file MainStoryboard.storyboard.
- Langkah pertama buat interface dengan cara klik MainStoryboard.storyboard, pada panel sebelah kanan masukkan masing-masing 1 buah objek Text Field, Label dan Round Rect Button pada Object Library ke dalam HelloWorldViewController dengan cara drag n drop. Atur atribut / properti objek (alignment, warna, ukuran dan jenis huruf) dengan cara klik objek dan pindahkan ke tab Attribute Inspector. Atur objek sebagai berikut :
- Text Field
- Placeholder = Input Nama Anda
- Capitalization = Words
- Return Key = Done
- Label
- Round Rect Button
 |
| Atur Atribut Objek Pada Attribute Inspector |
- Buat 2 Outlet untuk (TextField dan Label) dan 1 Action (Round Rect Button) dengan cara klik Assistant Editor untuk membagi layar kode dan storyboard.
- Outlet
- control + klik objek text field, drag dari layar storyboard ke layar kode, pilih Connection = Outlet, Name = inputNama, Storage = Weak.
 |
| Creating Outlet |
 |
| Outlet Properties |
- control + klik objek label, drag dari layar storyboard ke layar kode, pilih Connection = Outlet, Name = labelNama, Storage = Weak.
- Action
- control + klik text field drag dari layar storyboard ke layar kode, pilih Connection = Action, Name = tampilNama, Type = id, Arguments = Sender.
 |
| Creating Action |
- Delegate
- control + klik text field drag dari layar storyboard ke icon Hello World View Coontroller kemudian klik delegate.
 |
| Delegate Text Field to View Controller |
- Pada HelloWorldViewController.h tambahkan 1 property / variabel baru (nama) dengan tipe data string :
#import <UIKit/UIKit.h>
@interface HelloWorldViewController : UIViewController
@property (weak, nonatomic) IBOutlet UITextField *inputNama;
@property (weak, nonatomic) IBOutlet UILabel *labelNama;
@property (weak, nonatomic) NSString *nama;
- (IBAction)tampilNama:(id)sender;
@end
- Klik pada HelloWorldViewController.m dan ketikkan sintaks berikut :
#import "HelloWorldViewController.h"
@interface HelloWorldViewController ()
@end
@implementation HelloWorldViewController
@synthesize inputNama;
@synthesize labelNama;
@synthesize nama;
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
}
- (void)viewDidUnload
{
[self setInputNama:nil];
[self setLabelNama:nil];
[super viewDidUnload];
// Release any retained subviews of the main view.
}
- (BOOL)textFieldShouldReturn:(UITextField *)textField
{
if(textField == self.inputNama)
{
[textField resignFirstResponder];
}
return YES;
}
- (BOOL)shouldAutorotateToInterfaceOrientation:(UIInterfaceOrientation)interfaceOrientation
{
return (interfaceOrientation != UIInterfaceOrientationPortraitUpsideDown);
}
- (IBAction)tampilNama:(id)sender {
self.nama = self.inputNama.text;
NSString *iniNamaku = self.nama;
if ([iniNamaku length] == 0) {
iniNamaku = @"Aditya Nursyahbani";
}
NSString *Hai = [[NSString alloc] initWithFormat:@"Hai, Nama saya %@",iniNamaku];
self.labelNama.hidden = NO;
self.labelNama.text = Hai;
}
@end
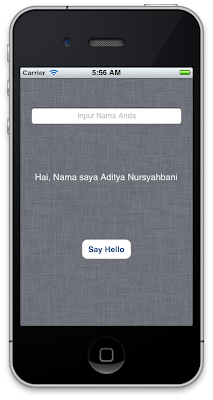
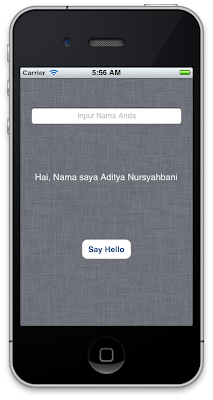
Screenshoot (iOS 5.1 Simulator) :
 | .png) |
| Application Startup / Launch | Button Tapped with Blank Text Field (Display default name) |
 |  |
| Keyboard Show Up | Button Tapped with Text Field filled (Display user input name) |







.png)








0 Komentar